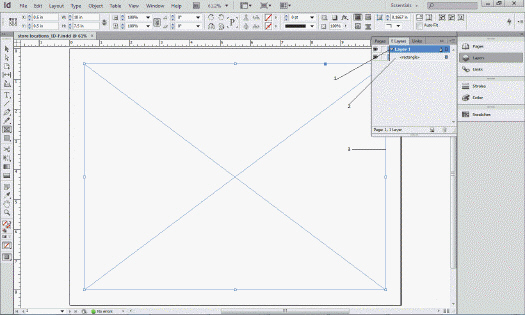
 In the accompanying figure, item 2 points to the ____.
In the accompanying figure, item 2 points to the ____.
A. expand/collapse option
B. layer name
C. layer edit button
D. delete layer option
Answer: B
Computer Science & Information Technology
You might also like to view...
List three ways to find out about problems or opportunities that might call for a systems solution.
What will be an ideal response?
Computer Science & Information Technology
In the Document Object Model, the root element of the document object is the __________ element.
a.
b. c.