What are the steps to take in order to create a high-quality Web version of an image?
What will be an ideal response?
• Use RGB—Screens display in RGB, so it is a good idea to create artwork that will end up on the Web, in RGB.
• Resample the image—Images are displayed in pixels on screen, and 72 ppi is the standard resolution for Web images. You can adjust the width and height dimensions of the image in pixels at 72 ppi or you can set the resolution to 72 ppi and then visually adjust your image size to resize the image by resampling it. Although the exact physical size of the image on the screen will vary with the size and resolution of the screen, it is important to consider the size of the average screen on which your image will be displayed when creating Web graphics. Common sizes for Web pages are 1024 X 768 and 760 X 480. A common size for tablets is 772 X 475, and common sizes for smartphones are 480 X 800 and 320 X 480.
• Select a file format—Decide which file format you would like to use to compress the image. Remember that each format has pros and cons. For example, JPEG is a good choice for photographic images, and PNG supports gradient transparency.
• Save a copy—Use Save for Web to save a copy of your image for use on the Web. Using this dialog box to save a copy will provide you with adjustment options for optimizing your compressed image. It is very important to balance image quality and file size because this will affect users’ experiences with the Web site. Your goal should be to create the smallest possible file size while maintaining good quality in your image.
You might also like to view...
The ____ calendar item status option shows time with a slashed bar in Day, Week, Work Week, or Month view.
A. Free B. Tentative C. Out of Office D. Busy
In the context of Microsoft Office 2016, which of the following is an example of a toggle button??
A. ?Bold button B. ?Symbol button C. ?Drop cap button D. ?SmartArt button
WordArt is typically used:
A) for footnotes and endnotes. B) for headers and footers. C) only for titles and subheadings in informal documents. D) only for text in tables.
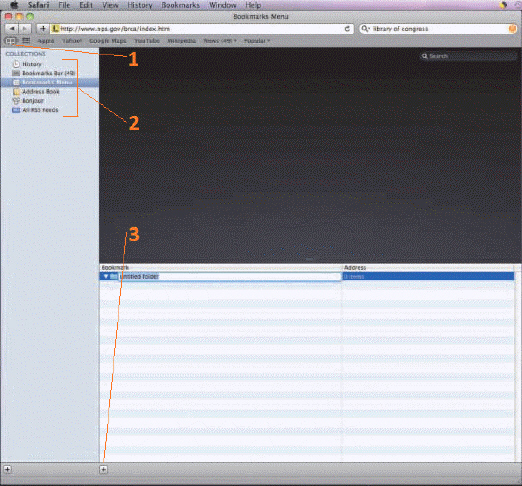
 In the accompanying figure, which illustrates a new folder added to the Bookmarks Menu, Item 1 indicates the ____.
In the accompanying figure, which illustrates a new folder added to the Bookmarks Menu, Item 1 indicates the ____.
A. Add button B. Create a bookmarks folder button C. Close button D. Show all bookmarks button