Does your current UI design lend itself to touchscreens or monitors? What changes might you make to increase your game’s cross-compatibility?
What will be an ideal response?
Students will need to determine whether their interfaces lend themselves to touchscreens or monitors. If the former, changes will need to be made to ensure HTML5 (online/web) compatibility. Common issues related to moving from touchscreens to monitors include the translation of touch components (tap, swipe, drag) to mouse clicks (which also might necessitate additional menu buttons). Screen size and real estate will also be an issue. (Storyboard and idea sheet templates for standard/widescreen monitors and iPhone/iPad screens have been provided as GS-standard-template.jpg, GS-widescreen-template.jpg, GS-iphone-template.jpg, and GS-ipad-template.jpg.)
You might also like to view...
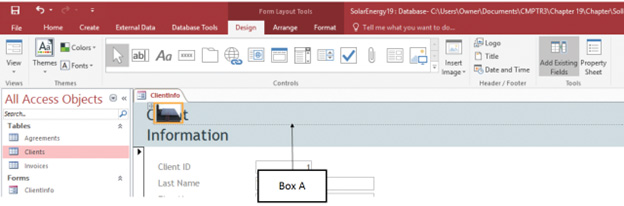
In the accompanying figure of Microsoft Access 2016, the dotted line that Box A points to indicates that the _____.?
?

A. ?control layout is removed B. ?control layout is selected C. ?control panel is divided into two regions D. ?control panel is shared with other forms
________ provide a dynamic navigation strip allowing you to navigate through a series of charts based on a particular value
Fill in the blank(s) with correct word
? A _____ shows how data acts through an information system but does not show program logic or processing steps.
A. ?data flow diagram B. ?data tree diagram C. ?data model diagram D. ?data structure diagram
Answer the following statement(s) true (T) or false (F)
An 802.11 data frame contains four address fields, in contrast to the two address fields in 802.3 Ethernet.