Write six different queries for the file in Problem below:
Manu Narayan owns several first-class hotels worldwide, including properties in Manhattan, Bombay, and even some in suburbia. He wants to make sure that the human-computer interface is appropriate to each culture but wants to be able to share the software among all of his hotel reservations departments
Query type 1: Display the date the lease expires for a specified person.
Query type 2: List all renters whose rent is greater than $599.99.
Query type 3: None—there are no one-to-many relationships for this file.
Query type 4: List all information for a given renter or apartment number.
Query type 5: List all renters whose lease expires on 4/30.
Query type 6: None—no multiple related attributes.
You might also like to view...
What is the output of the following code?
``` public class Test { public static void main(String[] args) { String s1 = new String("Welcome to Java!"); String s2 = new String("Welcome to Java!"); if (s1.equals(s2)) System.out.println("s1 and s2 have the same contents"); else System.out.println("s1 and s2 have different contents"); } }``` a. s1 and s2 have the same contents b. s1 and s2 have different contents
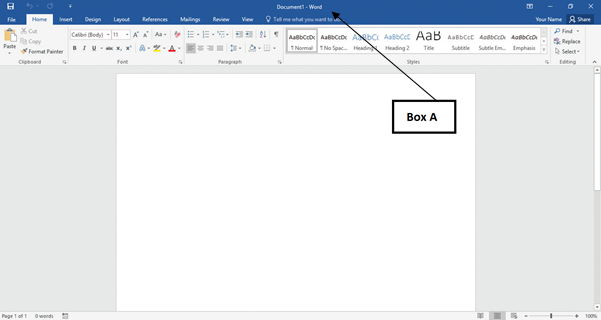
In the accompanying image of a Microsoft Word 2016 document, Box A points to the _____.?
?

A. ?title bar B. ?status bar C. ?taskbar D. ?scroll bar
What Windows tool locates all of the shared folders on a computer, regardless of where they reside on the drives?
What will be an ideal response?
Which of following codes of an event handler records the exact window position of the mouse pointer as it maneuvers across an element?
A. document.getElementById("element1").onmouseenter = trackPointer;?function trackPointer(e) {var hPos = e.clientX;document.getElementById("element2").innerText; B. document.getElementById("element1").onmouseclick = trackPointer;?function trackPointer(e) {var vPos = e.clientY;document.getElementById("element2").innerText =" (" + hPos + ", " + vPos + ")";} C. document.getElementById("element1").onmousemove = trackPointer;?function trackPointer(e) {var hPos = e.clientX;var vPos = e.clientY;document.getElementById("element2").innerText =" (" + hPos + ", " + vPos + ")";} D. document.getElementById("element1").onmouseup = trackPointer;?function trackPointer(e) {var hPos = e.clientX;document.getElementById("element2").innerText =" (" + hPos + ", " + vPos + ")";}