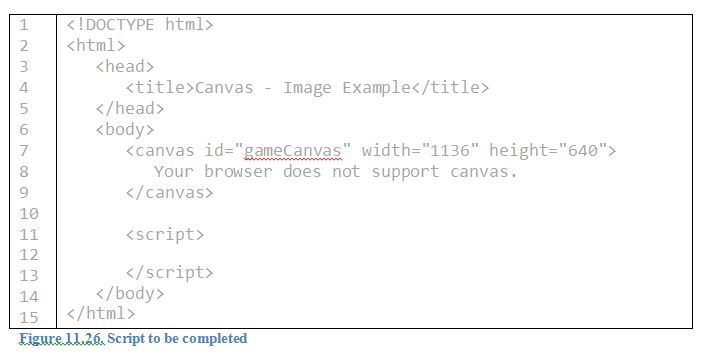
Place the following statements (a) - (d) in the correct order in line 12 of the code shown in Figure 11.26 so that a tree image will be displayed on the canvas.
a. myContext.drawImage(obstacle, 250, 70);
b. var myCanvas = document.getElementById("gameCanvas");
var myContext = myCanvas.getContext("2d");
c. obstacle.src = "images/tree.png";
d. var obstacle = new Image();

b. var myCanvas = document.getElementById("gameCanvas");
var myContext = myCanvas.getContext("2d");
d. var obstacle = new Image();
c. obstacle.src = "images/tree.png";
a. myContext.drawImage(obstacle, 250, 70);
You might also like to view...
completion of Exercise 14.15 examine the 3NF relations created to represent the attributes shown in the relation that displays dentist/patient appointment data in Figure 14.19. Determine whether these relations are also in BCNF. If not, transform the relations that do not conform into BCNF.
What will be an ideal response?
The start-up form is the form that automatically opens when the database is launched
Indicate whether the statement is true or false
Data maintained in a file is called _____.
a) persistent data b) bits c) secondary data d) databases
The computer handling incoming email messages is known as the ____________________ email server.
Fill in the blank(s) with the appropriate word(s).