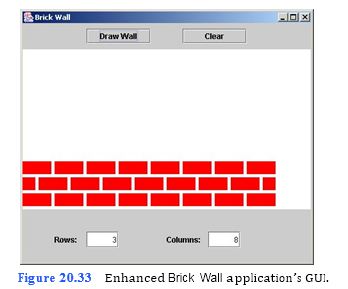
The electronic landscaping company would like users to be able to customize their brick walls. Modify the Brick Wall application so that the user can enter the number of rows and columns of their brick wall.

a) Copying the template to your working directory. Copy the C:Examples Tutorial20ExercisesEnhancedBrickWall directory to your C:SimplyJava directory.
b) Opening the Brick Wall template file. Open the template file BrickWall.java in your text editor.
c) Declaring and initializing local variables. Inside the drawJButtonActionPer- formed method (starts at line 125), declare an int variable named numberOfRows. Initialize this variable by using the parseInt method to get the value the user enters in the rowsJTextField. Then declare the second int variable named numberOfCol- umns, which is initialized to the value in the columnsJTextField.
d) Calling the drawBricks method. After the variable declarations that you added in Step c, call the drawBricks method, which takes the two integers you just declared as arguments. Remember, since the drawBricks method is in a separate class, you will need to utilize drawingJPanel (declared as an instance variable in line 16), followed by the d
```
1 // BrickWall.java
2 // Application builds a brick wall using rectangles.
3 import java.awt.*;
4 import java.awt.event.*;
5 import javax.swing.*;
6
7 public class BrickWall extends JFrame
8 {
9 // JButton to draw the brick wall
10 private JButton drawJButton;
11
12 // JButton to clear the JPanel
13 private JButton clearJButton;
14
15 // DrawJPanel for displaying bricks
16 private DrawJPanel drawingJPanel;
17
18 // JLabel and JTextField for inputting rows
19 private JLabel rowsJLabel;
20 private JTextField rowsJTextField;
21
22 // JLabel and JTextField for inputting columns
23 private JLabel columnsJLabel;
24 public JTextField columnsJTextField;
25
26 // no-argument constructor
27 public BrickWall()
28 {
29 createUserInterface();
30 }
31
32 // create and position GUI components; register event handlers
33 private void createUserInterface()
34 {
35 // get content pane for attaching GUI components
36 Container contentPane = getContentPane();
37
38 // enable explicit positioning of GUI components
39 contentPane.setLayout( null );
40
41 // set up drawJButton
42 drawJButton = new JButton();
43 drawJButton.setBounds( 100, 8, 100, 23 );
44 drawJButton.setText( "Draw Wall" );
45 contentPane.add( drawJButton );
46 drawJButton.addActionListener(
47
48 new ActionListener() // anonymous inner class
49 {
50 // event handler called when clearJButton is pressed
51 public void actionPerformed( ActionEvent event )
52 {
53 drawJButtonActionPerformed( event );
54 }
55
56 } // end anonymous inner class
57
58 ); // end call to addActionListener
59
60 // set up clearJButton
61 clearJButton = new JButton();
62 clearJButton.setBounds( 250, 8, 100, 23 );
63 clearJButton.setText( "Clear" );
64 contentPane.add( clearJButton );
65 clearJButton.addActionListener(
66
67 new ActionListener() // anonymous inner class
68 {
69 // event handler called when clearJButton is pressed
70 public void actionPerformed( ActionEvent event )
71 {
72 clearJButtonActionPerformed( event );
73 }
74
75 } // end anonymous inner class
76
77 ); // end call to addActionListener
78
79 // set up drawingJPanel
80 drawingJPanel = new DrawJPanel();
81 drawingJPanel.setBounds( 0, 40, 450, 250 );
82 drawingJPanel.setBackground( Color.WHITE );
83 contentPane.add( drawingJPanel );
84
85 // set up rowsJLabel
86 rowsJLabel = new JLabel();
87 rowsJLabel.setBounds( 50, 325, 50, 25 );
88 rowsJLabel.setText( "Rows:" );
89 contentPane.add( rowsJLabel );
90
91 // set up rowsJTextField
92 rowsJTextField = new JTextField();
93 rowsJTextField.setBounds( 100, 325, 50, 25 );
94 rowsJTextField.setHorizontalAlignment( JTextField.RIGHT );
95 contentPane.add( rowsJTextField );
96
97 // set up columnsJLabel
98 columnsJLabel = new JLabel();
99 columnsJLabel.setBounds( 225, 325, 75, 25 );
100 columnsJLabel.setText( "Columns:" );
101 contentPane.add( columnsJLabel );
102
103 // set up columnsJTextField
104 columnsJTextField = new JTextField();
105 columnsJTextField.setBounds( 290, 325, 50, 25 );
106 columnsJTextField.setHorizontalAlignment( JTextField.RIGHT );
107 contentPane.add( columnsJTextField );
108
109 // set properties of application’s window
110 setTitle( "Brick Wall" ); // set title bar string
111 setSize( 459, 400 ); // set window size
112 setVisible( true ); // display window
113
114 } // end method createUserInterface
115
116 // reset drawingJPanel
117 private void clearJButtonActionPerformed( ActionEvent event )
118 {
119 drawingJPanel.clearArray();
120 drawingJPanel.repaint();
121
122 } // end method drawJButtonActionPerformed
123
124 // draw the brick wall
125 private void drawJButtonActionPerformed( ActionEvent event )
126 {
127 // set the number of rows
128 int numberOfRows = Integer.parseInt(
129 rowsJTextField.getText() );
130
131 // set the number of columns
132 int numberOfColumns = Integer.parseInt(
133 columnsJTextField.getText() );
134
135 columnsJTextField.getText() );
136 drawingJPanel.drawBricks( numberOfRows, numberOfColumns );
137
138 } // end method drawJButtonActionPerformed
139
140 // main method
141 public static void main( String[] args )
142 {
143 BrickWall application = new BrickWall();
144 application.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
145
146 } // end method main
147
148 } // end class BrickWall
```
```
1 // DrawJPanel.java
2 // This class defines the DrawJPanel object.
3 import java.util.Random;
4 import java.util.ArrayList;
5 import java.util.Iterator;
6 import java.awt.event.*;
7 import java.awt.*;
8 import javax.swing.*;
9
10 public class DrawJPanel extends JPanel
11 {
12 // ArrayList object to hold MyRectangle objects
13 private ArrayList brickArrayList = new ArrayList();
14
15 // no-argument constructor
16 public DrawJPanel()
17 {
18 super();
19
20 } // end constructor
21
22 // add randomNumber brick to ArrayList and draw all bricks
23 public void paintComponent( Graphics g )
24 {
25 super.paintComponent( g );
26
27 // create iterator
28 Iterator traverse = brickArrayList.iterator();
29
30 // iterate through ArrayList and draw all MyRectangles
31 while ( traverse.hasNext() )
32 {
33 MyRectangle currentRectangle =
34 ( MyRectangle ) traverse.next();
35
36 currentRectangle.drawMyRectangle( g ); // draw rectangle
37
38 } // end while loop
39
40 } // end method paintComponent
41
42 // draws a brick wall based on user input
43 public void drawBricks( int wallRows, int wallColumns )
44 {
45 clearArray(); // remove previously drawn bricks
46
47 // declare a new MyRectangle object
48 MyRectangle brick;
49
50 // set the bricks color
51 Color myColor = Color.RED;
52
53 // initialize width and height variables
54 int width = 45;
55 int height = 20;
56
57 // set the y position
58 for ( int row = 0; row < wallRows; row++ )
59 {
60 int y = ( 9 - row ) * 25;
61
62 // set the x position
63 for ( int column = 0; column < wallColumns; column++ )
64 {
65 int x = column * 50;
66
67 // if row is odd
68 if ( row % 2 == 1 )
69 {
70 // draw the odd rows of bricks
71 brick = new MyRectangle( x, y, width, height,
72 myColor );
73 brickArrayList.add( brick );
74 }
75 else
76 {
77 // draw the even rows of bricks
78 brick = new MyRectangle( x - 25, y, width, height,
79 myColor );
80 brickArray.add( brick );
81 }
82
83 } // end inner for
84
85 // add a small brick to the end of even rows
86 if ( row % 2 == 0 )
87 {
88 brick = new MyRectangle( wallColumns * 50 - 25, y,
89 width - 25, height, myColor );
90 brickArrayList.add( brick );
91 }
92
93 } // end outer for
94
95 // repaint JPanel
96 repaint();
97
98 } // end method drawBricks
99
100 // clear rectangleArray
101 public void clearArray()
102 {
103 // clear ArrayList
104 brickArrayList.clear();
105
106 } // end method clearArray
107
108 } // end class drawJPanel
```
You might also like to view...
The first thing you must do after creating a user is set the password.
Answer the following statement true (T) or false (F)
Today we use the phrase ____ network to describe Internet sites like Facebook and LinkedIn.
A. social B. friend C. media D. connection
The title bar always displays the name of the folder, file, or program in the open window
Indicate whether the statement is true or false
One challenge of nesting functions is to make sure that you include all of the parentheses. _______________
Answer the following statement true (T) or false (F)