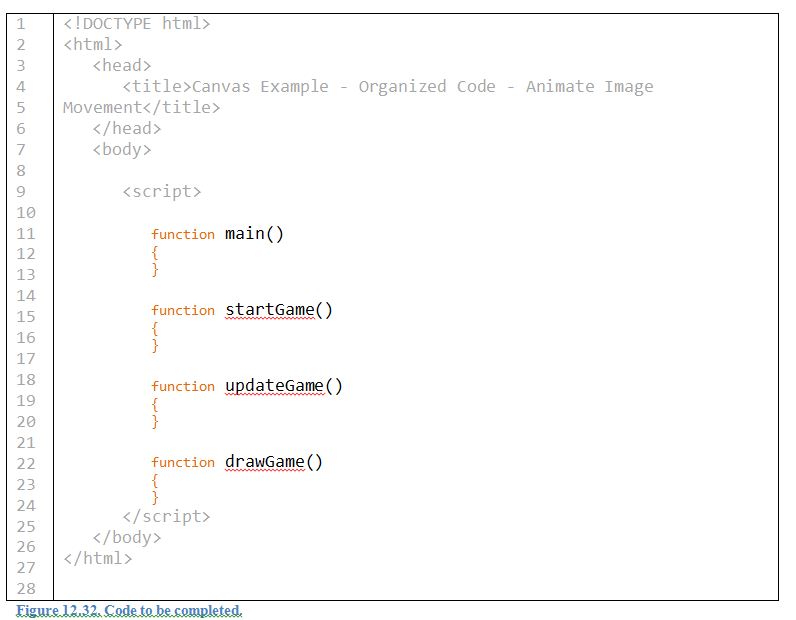
Use the following statements to complete the code in Figure 12.32 to animate an image called water-balloon.png falling down.
a.
b. var myCanvas = document.getElementById("gameCanvas");
var myContext = myCanvas.getContext("2d");
c. var balloon = new Image();
balloon.src = "images/water-balloon.png";
d. var y = 0;
e. main();
f. balloon.onload = function () {
startGame();
};
g. updateGame();
h. window.requestAnimationFrame(drawGame);
i. y += 2;
j. window.setTimeout(updateGame, 33);
k. myContext.clearRect(0, 0, myCanvas.width, myCanvas.height);
l. myContext.drawImage(balloon, 300, y);
m. window.requestAnimationFrame(drawGame);

a. between lines 7 and 9
b. between lines 9 and 11
c. between lines 9 and 11
d. between lines 9 and 11
e. before line 11
f. between lines 12 and 13 in main ()
g. between lines 16 and 17
h. between lines 16 and 17 but after the statement (g)
i. between lines 20 and 21
j. between lines 20 and 21 but after statement (i)
k. myContext.clearRect (0, 0, myCanvas.width, myCanvas.height); between lines 24 and 25
l. between lines 24 and 25 but after statement (k)
m. between lines 24 and 25 but as the last statement inside Game () function
You might also like to view...
WordArt ____ in the interior of a letter can consist of a solid color, texture, picture, or gradient.
A. fill B. style C. glow D. depth
How many times will this loop execute?
``` for ( int i = 0 ; i < 1 0 ; i++) System.out. println ( i ) ; ```
What function in a Totals Row would calculate the least valued data item in a group?
A) Minimum B) Count C) Average D) Maximum
Element widths in responsive designs are often specified in percentages, with the size of each element relative to
A. the width of the browser window. B. the height of the browser window. C. the width of its parent. D. the height of its parent.