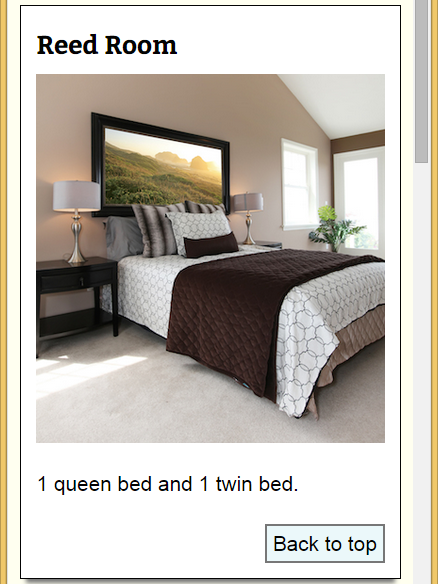
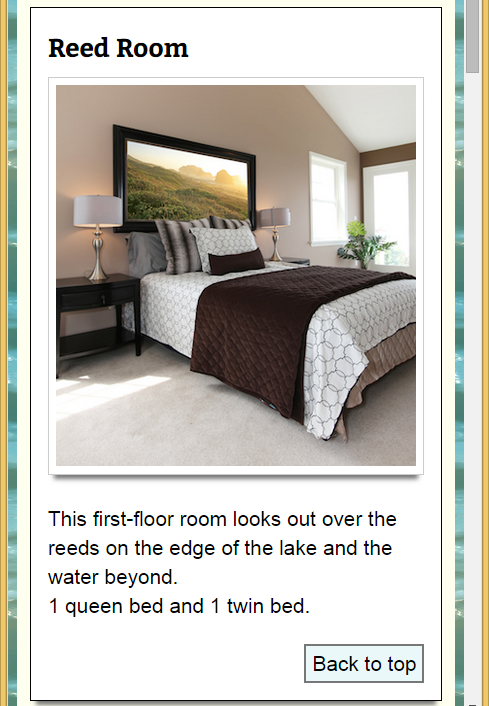
?


Referring to the figure above, which of the following aspects of responsive design does the figure illustrate?
A. ?adaptive content
B. ?testing with an emulator
C. ?implementing a shim
D. ?responsive navigation
Answer: A
You might also like to view...
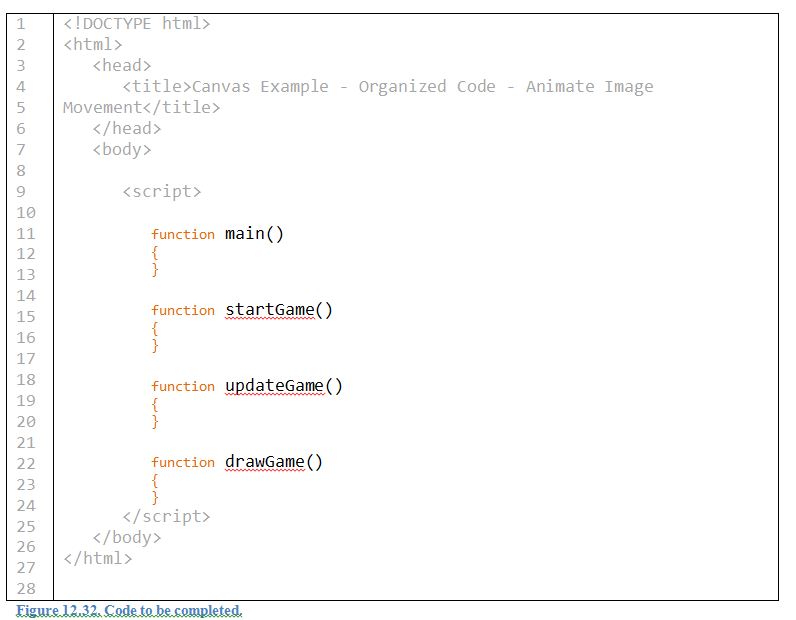
Use the following statements to complete the code in Figure 12.32 to animate an image called water-balloon.png falling down.
a.
b. var myCanvas = document.getElementById("gameCanvas");
var myContext = myCanvas.getContext("2d");
c. var balloon = new Image();
balloon.src = "images/water-balloon.png";
d. var y = 0;
e. main();
f. balloon.onload = function () {
startGame();
};
g. updateGame();
h. window.requestAnimationFrame(drawGame);
i. y += 2;
j. window.setTimeout(updateGame, 33);
k. myContext.clearRect(0, 0, myCanvas.width, myCanvas.height);
l. myContext.drawImage(balloon, 300, y);
m. window.requestAnimationFrame(drawGame);

An entity stores data about people, places, or things
Indicate whether the statement is true or false
EX Case 7-1Harry is hiking part of the Appalachian Trail this summer and using Excel to keep track of the miles he travels each day. Each time he reaches a town, he uses a public computer to update a worksheet that he stores on Windows Live SkyDrive. Harry wants to save his worksheet in a format that can be easily opened by people with Adobe Acrobat Reader on their computer. To do so, he would choose which document type option?
A. XML B. Excel Macro-Enabled Workbook C. PDF D. Web Page
Briefly describe the main characteristics of the rational unified process (RUP)?
What will be an ideal response?